I. Introduction
Mobile Cascade Style Sheet (MCSS) is a framework designed to simplify and accelerate the development of native mobile applications for both Android and iOS platforms. Using MCSS offers a range of benefits over traditional app development, including faster development times, improved app performance, and easier maintenance.
In this article, we will explore the advantages of using MCSS for mobile app development and provide a step-by-step guide on how to set it up correctly. We will discuss the key features of MCSS, By the end of this article, you will have a better understanding of why MCSS is becoming an increasingly popular choice for mobile app development and how you can start using it to build your own native mobile applications.
II. What is MCSS?
MCSS, which stands for Mobile Cascade Style Sheet, is a low-code framework designed specifically for mobile app development. It offers a user-friendly platform that simplifies the development process, making it easier and faster to create mobile applications with less coding.
Compared to other popular mobile development frameworks like React Native, Flutter, or Ionic, MCSS focuses solely on native mobile app development, providing developers with a comprehensive set of tools to build apps for both iOS and Android platforms. Its low-code approach allows developers to build complex apps with less effort, minimizing the need for extensive coding experience.
In essence, MCSS enables developers to focus on the visual aspects of their app development, such as designing user interfaces and leave the backend development work to the platform. This streamlines the development process, enabling developers to create high-quality native mobile apps more efficiently.
III. Benefits of Using MCSS for Mobile App Development
Improved productivity and faster development time:
Using MCSS allows developers to quickly create mobile apps without writing extensive amounts of code. The low-code nature of MCSS allows for rapid prototyping and development, resulting in a shorter time-to-market for the app.
Easier maintenance and updates:
Since MCSS abstracts the underlying platform-specific code, maintaining and updating the app becomes significantly easier. Changes to the app's code can be made within the MCSS framework, and the changes will be reflected across all platforms and devices the app runs on.
Cost-effective development process:
With MCSS, development costs are reduced as the app is built using a low-code approach. This approach reduces the number of developers required to build the app and also reduces the time needed for development. This cost-effectiveness allows businesses to allocate resources to other areas of their operations.
Improved app performance and user experience:
MCSS apps typically perform better than web apps, as they are optimized for native mobile platforms. The apps built with MCSS have a native look and feel and can leverage the native hardware and software capabilities of the device. This results in improved user experience, faster loading times, and better app performance.
IV. How to Set Up MCSS for Mobile App Development
Prerequisites for setting up MCSS:
IDE: MCSS is designed to work with the principal available Android IDEs, like Android Studio, Eclipse, NetBeans. For iOS projects, we recommend the official iOS IDE: Xcode.
SDK: MCSS requires a native mobile SDK, i.e., Android SDK and iOS SDK, according to the case. It is recommended to use the latest SDK version.
Device or emulator: To test your app, you need to have a physical device (smartphone) or emulator.
Internet connection: MCSS relies on external libraries and resources, so you need to have an internet connection to download and use them.
There are different ways to add the MCSS (Mobile Cascading Style Sheets) framework to your project, depending on the platform you are working on.
A. Android installation process:
There are two ways to add the MCSS framework to Android projects:
-
Gradle Dependency:
The most common way to add the MCSS framework is by adding the library as a dependency. You can do this by following these steps:
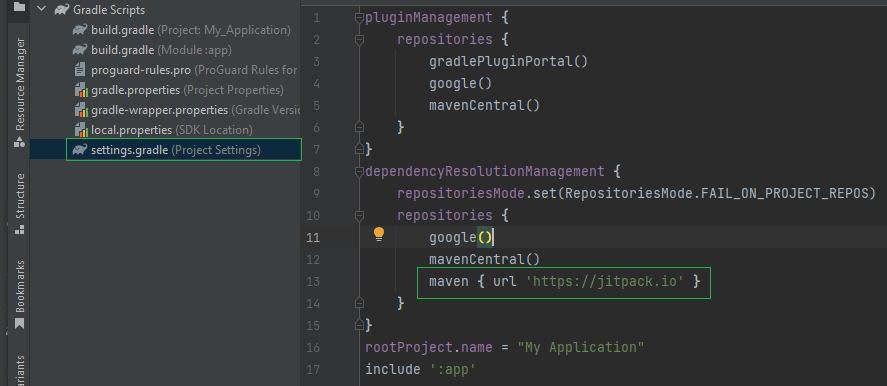
- In the settings.gradle file, add the following line of code:
- maven { url 'https://jitpack.io' }

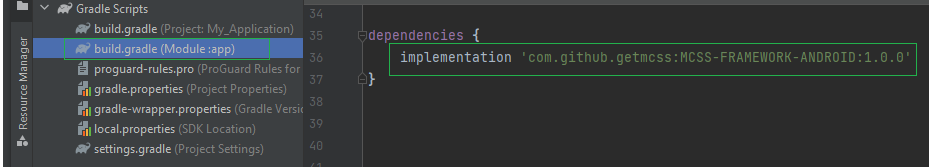
- In the build.gradle file of the app module, add the following line of code:
- implementation 'com.github.getmcss:MCSS-FRAMEWORK-ANDROID:1.0.0'

- Sync the library.

-
Manual:
Another way to add the MCSS framework in Android Studio is by manually downloading the library and adding it to your project. You can do this by visiting the MCSS GitHub repository and downloading the latest release, then adding it to your project as a module:
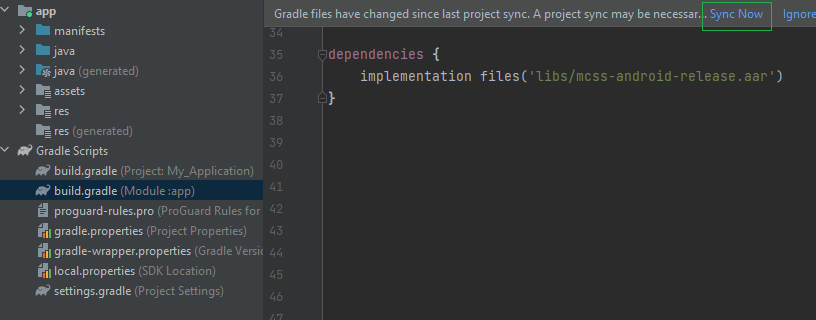
- Copy the mcss-android-release.aar framework you just downloaded into the libs folder.
- In your Android Studio project, open the build.gradle file of the project module and add the following code fragment:
- repositories {
- flatDir {
- dirs 'libs'
- }
- }
- dependencies {
- implementation(name:'mcss-android-release', ext:'aar')
- }
- Sync the library.

B. iOS installation process:
The available options to install MCSS in an iOS project are:
-
Swift Package Manager:
In Xcode, Select File > Add Packages…Copy the Github URL: https://github.com/getmcss/MCSS-Swift.git into the field “Search or enter Package URL”
In dependency rules, choose "up to next major" and a minor version of 1.0.3.
Click "Add Package" and follow the prompts.
-
Manual:
Download the MCSSLib.xcframework framework and the UIView+MCSS.swift file class from https://github.com/getmcss/MCSS-Swift, or use the command: git clone https://github.com/getmcss/MCSS-Swift.
Both files can be located in the sources directory.
Drag and drop MCSSLib.xcframework and UIView+MCSS.swift to your project, mark the option "copy items if needed".
Go to embedded content and mark MCSS as embed and sign.
If you want to learn step by step with graphic images the use of MCSS, I suggest you to subscribe to our newsletter, to be aware of our definitive MCSS guide (coming soon).
Explanation of key concepts and components:
MCSS (Mobile Cascade Style Sheet): is a mobile styling framework that provides an easy way to define styles for iOS and Android apps.
Gradle: is the build automation tool used in Android projects.
Swift Package Manager: is the package manager used in Swift projects.
IDE: Integrated Development Environment, is a software application that provides comprehensive facilities to computer programmers for software development.
SDK: Software Development Kit, a collection of software development tools that enable developers to create applications for a specific platform or framework. SDKs typically include programming libraries, documentation, and sample code to help developers get started quickly.
API: Application Programming Interface, a set of protocols and tools that enable different software applications to communicate with each other. APIs define how different software components should interact with each other, and allow developers to build applications that can leverage the functionality of other systems or services.
IDE: Integrated Development Environment, a software application that provides a comprehensive environment for writing, debugging, and testing software. IDEs typically include a code editor, a debugger, and tools for building and packaging applications.
Framework: A software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software.
Library: A library is a collection of precompiled code that can be used by software applications to perform common tasks or operations. Libraries can be used to perform tasks such as reading and writing files, networking, or handling user interfaces, among others.
Package Manager: A package manager is a software tool that automates the process of installing, updating, configuring, and removing software packages. Package managers typically provide a command-line interface and a repository of precompiled packages that can be easily installed.
Version Control System: A version control system (VCS) is a software tool that helps developers manage changes to their source code over time. VCS systems allow developers to track changes to code, collaborate with other developers, and revert to earlier versions of code if needed.
Continuous Integration/Continuous Delivery (CI/CD): CI/CD is a set of practices and tools that help development teams automate the process of building, testing, and deploying software. CI/CD systems can help teams reduce errors, speed up development cycles, and improve the reliability of their applications.
V. Tips for Maximizing MCSS for Mobile App Development
Keep your styles concise and modular: One of the biggest benefits of using MCSS is the ability to write concise, modular styles that can be easily reused across your app. Make sure to take advantage of this by creating small, focused styles that can be combined as needed to create more complex layouts.
Use a consistent naming convention: Consistent naming conventions make it easier to understand and maintain your code. Select a consistent naming standard for your project and adhere to it.
Prioritize performance: CSS can have a significant impact on your app's performance, particularly on slower devices or networks. Use tools like CSS minification and code splitting to reduce file size and optimize performance.
Test on real devices: To ensure that your app works correctly on a variety of devices and screen sizes, it's important to test it on real devices during development. This will help you identify any issues with layout, performance, or compatibility early on, before they become major problems.
Document your styles: Writing clear, concise documentation for your styles can save you a lot of time and frustration down the line. Make sure to include information on what each style does, how it should be used, and any dependencies or interactions it may have with other styles.
Common pitfalls to avoid:
Overusing vendor prefixes: While vendor prefixes can be useful for testing experimental features, overusing them can quickly lead to bloated and hard-to-maintain code. Use them sparingly and always provide fallbacks for unsupported features.
Tips for maintaining app performance and compatibility:
Use feature detection: Rather than relying on user agent sniffing or other unreliable methods, use feature detection to ensure that your app works correctly on a variety of devices..
Keep your Framework up to date: MCSS is constantly evolving, and keeping up with the latest trends and best practices can help you maintain compatibility and ensure that your app stays performant over time. Keep an eye on industry blogs and resources and incorporate new techniques as needed.
VI. Conclusion
In this article, we have explored the benefits of using MCSS for mobile app development and how to set it up correctly. MCSS offers a number of advantages for developers looking to create high-quality, responsive, and flexible mobile applications. Here are some key takeaways from this article:
MCSS is a powerful tool for building mobile applications with consistent, responsive, and flexible design.
By leveraging MCSS frameworks such as Bootstrap, Foundation, or Material Design, developers can build high-quality mobile applications more efficiently and with fewer errors.
Setting up MCSS for mobile app development requires a basic understanding of the key concepts and components, including variables, mixins, and inheritance.
Developers can maximize the benefits of MCSS for mobile app development by following best practices for optimization, avoiding common pitfalls, and focusing on performance and compatibility.
In conclusion, MCSS is a valuable tool for mobile app developers looking to create high-quality, responsive, and flexible applications. By adopting MCSS frameworks and following best practices for optimization and maintenance, developers can save time, reduce errors, and improve the overall quality of their applications. If you're interested in building better mobile applications, MCSS is definitely worth exploring.


