Low Code
The days when IT teams relied on labor-intensive manual coding and clumsy software development processes to create tangible, reliable and modern applications are coming to an end. With the emergence of new automation technology, rapidly increasing expectations and demands of innovation-hungry customers and end users, and a shortage of developers, the software industry is forced to look for alternative approaches not only to deliver its services and products, but also optimize processes. Now it is possible to meet this challenge with low-code development platforms.
What is Low-Code?
Low-code is a software technology that helps create software solutions and applications faster and cost-effective by reducing the amount of coding. More specifically, low-code largely replaces the need to create custom code with a collection of out-of-the-box UI components, scripting and boilerplate integrations, solution blueprints, visual workflow automation tools, and more. For enterprise-level application development, low-code platforms such as Creatio combine these features with other advanced tools for application lifecycle management, low-code governance, security, and application decision-making to provide the ultimate workspace for digital innovations.
Components of Low-Code
A low code development platform consists of three major components.
- A visual integrated development environment (IDE): This is the core of a low-code development platform. It is usually a drag and drop interface that developers use to model workflows and declare logic. They can also use it to add handwritten code. Typically developers use the IDE to build most of the app and then tweak the last mile with custom code.
- Connectors: Depending on the low-code platform, different connector types connect the platform to different back-end services, databases, and APIs. These provide extensibility and increased functionality. Developers tend to prioritize connectors because the utility of a low-code platform is directly related to what it integrates with. Some of the early low-code platforms have little connectivity functionality, leaving developers with unnecessary workarounds or missing requirements.
- Application lifecycle manager: If a low-code platform promises robust results that match those produced by coding, then it must have high-quality lifecycle management: tools for debugging, implementation and maintenance of code during testing, staging and production (steps required to build an app no matter how you build it).
Low-Code Features
More flexibility with low code

Standard software identifies the restrictions by name. It's standard and the same for everyone. But not all organizations are and work in the same way. With a low-code platform you link the software to your organization instead of the other way around. The software follows you and if something changes, you can easily adjust it.
Low code makes you more competitive
Users have a vision about the development of products and services. A vision that is different. It's about how you make products, how you communicate, how you analyze data and more. It's about working in a different way. To work smarter to become the best in your industry. A low-code platform makes it possible. It allows you to translate a vision into software.
Lower costs and shorter lead times
The first two benefits would be possible without a low-code platform. You can modify the default software or choose to build it yourself. Those options have two major drawbacks:
- The costs are often high
- You will not benefit from regular features and security updates
The development costs for low-code software are lower on average. You use one platform and you don't have to develop the core software. This saves time, giving less complexity and also cheaper. And the platform comes with standard software updates.
Why Low-Code? Benefits & Drawbacks
Low code has a number of advantages and disadvantages, which all depend on the low code platform(s) you choose and how you use it.
Low code benefits:
While low-code offers many benefits:
- Increase time to value (TTV)
Compared to hand-coding, low-code development takes developers from idea to execution to production much faster. According to Kintone research, developers using low-code tools "renew their required applications in a matter of weeks or a few months. Only 17% report response times of more than three months." - Improve developer productivity and efficiency
Many low-code platforms come with pre-built components, and most have the ability to make component developers reusable, making low-code development eminently composable. Improved productivity and efficiency are backed by research, both in terms of speed and ability to meet previously unmet demand: - Forrester analyst John Rymer says low-code platforms have "the potential to make software development up to 10 times faster than traditional methods."
- Caspian research shows that 63% of organizations using low-code platforms deliver custom apps on time, within reach and on budget, while only 38% of organizations using no low-code can say the same. In short, with little code developers can ship faster.
- Better use of developer's time
- Developers are scarce.
- Demand for software developers is already outpacing supply: TechRepublic research found that 83% of CIOs struggle to find technical talent.
- Low code allows developers to work faster and do more, but also non-developers, such as operations personnel, can participate in the development. This allows companies to focus their development time on the most important parts of their software or product.
Drawbacks
- Vendor lock-in
Perhaps the main reason developers fear low-code tools is the risk of vendor lock-in. While hand coding is inherently flexible and extensible, there is a fear that low-code platforms have the potential to lock developers into a limited ecosystem. This disadvantage differs per low-code platform. Legacy low-code application development platforms, many of which are more like no code than low code, can definitely have this drawback. However, modern low-code platforms tend to build on the aforementioned tradition of composability, meaning there is an inherent respect for the need to adapt. - Shadow IT and governance
IT has long had to resist the advance of so-called "shadow IT", and a low-code program could come up to fan that fire. Imagine employees not only using SaaS tools without permission, but also creating apps without permission. However, the problem lies less with low-code itself and more with how companies deploy and scale low-code programs. Ultimately, governance becomes necessary. And larger IT departments will have to remain agile with low code: According to IT industry analyst Jason Bloomberg, “IT has been telling stakeholders for years that the six-month/million dollar plan is the only way to build enterprise software,” but now, according to Simon Chan, founder and CEO of DigiVue Consulting, “the same systems can be used by smaller players. be implemented at a fraction of the cost and in a fraction of the time", which has "leveled the playing field". - Scalability
Some developers have an instinctive resistance to low-code platforms based on the assumption that code not written by hand may not be robust enough to scale. This assumption is not true: low-code applications can be scaled to enterprise proportions, but the truth is that many low-code platforms are not built with scale in mind. For example, OutSystems notes in a surprising moment of vendor honesty that “when it comes time to scale up, integrate with existing systems, or perform under extreme conditions like a Black Friday mobile banking app, the [source code] app is low ] can collapse under the weight of functional and non-functional requirements If a low-code application needs to be updated or the underlying technology needs to change,, good luck". The solution here is usually to go for a low-code platform that can develop applications that can scale. And scalability usually comes from leaning on the benefits of low-code. Applications without code are much more likely to have scalability issues because they are not customized.
How does Low-Code work?
Low-code platforms are designed to accelerate software delivery by rapidly developing applications for specific use cases. Building and developing an application requires time and manual effort, from problem analysis, conceptualization and design to coding. Low-code platforms respond much faster to market demand.
If there is a way to minimize the time, that is already a big advantage of this technique for any company. The evolution of the web and mobile space requires a competitive delivery time for end users.
IT departments may not have the full capacity to support these requests with their existing frameworks. A low-code platform can be the solution for this. They make it possible to create applications with a minimum of manual coding and a minimal initial investment. How can these kinds of platforms help?
They enable developers to design, test, deploy, review and manage applications in a very short time compared to the traditional approach. IT leaders can still leverage their current skills and resources while integrating existing systems. In addition, 7 out of 10 IT projects fail and are never completed due to technical issues. Low-code platforms are a big part of the solution to technical problems.
Using graphical user interfaces and configuration instead of traditional procedural computer programming to create new applications or further develop existing applications helps develop and meet various organizational needs.
While digital touchpoints can be optimized, "user adoption can also be optimized because the platform provides the dynamic ability to respond to requests quickly, rather than slowly hacking into the underlying code or changing an application's framework."
Low-Code Platform
A low-code platform eliminates repetitive and tedious tasks such as dependency management, code validation, and complicated builds by automating these and other mundane aspects of development.
Developers can focus on the creative extra mile that makes a difference to their apps and business instead of just keeping the lights on.
“In 2025, 70% of new apps will be developed by using low-code or no-code technologies, up from less than 25% by 2020.”
Different types of Low-Code platform
Low-code platforms are suitable for different usage scenarios. Depending on the intended use or purpose, these can be classified as follows.
- General-purpose: These platforms can create almost any type of product or application. With a general purpose platform, users can build software that meets a wide variety of needs and can be deployed in the cloud or on-premises.
- Process: These platforms are specifically aimed at software that executes business processes, such as forms, workflows or integrations with other systems.
- Request-handling: Low-code request management platforms resemble process-based low-code, but are less capable.
- Database: Low-code database platforms are useful when users have large amounts of data that they need to enter into a system, without spending a lot of time on the task.
- Mobile application development platform (MADP): These platforms help developers code, test, and release mobile apps for smartphones and tablets.
Low-Code Development Platforms
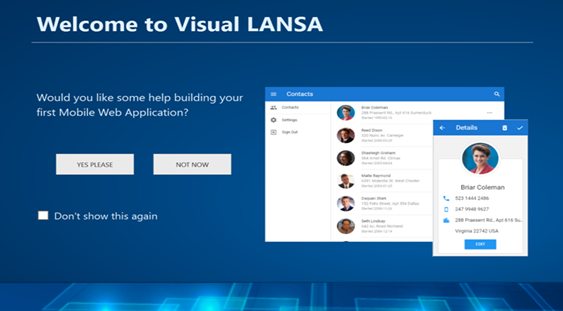
Visual LANSA
LANSA's low-code development platform speeds and simplifies the creation of business applications while making your development team more productive. LANSA gives you back control.

Features:
- Powerful low-code IDE for building desktop, web and mobile apps.
- Build apps faster, easier and cheaper than traditional methods.
- Extensive testing, implementation and integration checks.
- Used by several thousand companies worldwide.
- Ability to write code within the IDE.
- Just low code to run on IBMi, Windows and web.
Verdict: Visual LANSA allows professional developers to create applications much faster than coding. And with a much greater degree of control than is typically seen on low-code platforms.
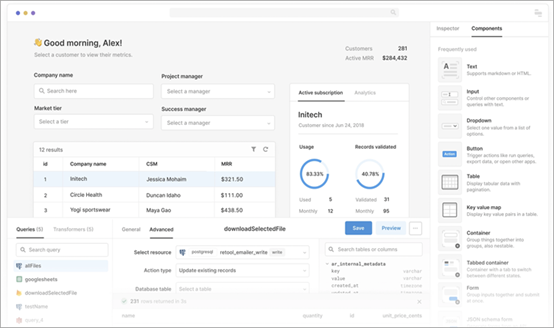
Retool
With Retool, you can submit more applications and move your business forward, all in less time. Thousands of teams from companies like Amazon, DoorDash, Peloton and Brex collaborate on custom Retool apps to solve internal workflows.

Features:
- Cloud and self-hosted options are available.
- Quickly create front-ends with over 50 drag-and-drop components.
- Integration with dozens of popular data sources.
- Connect to anything with a REST or GraphQL API.
- Write JavaScript everywhere for complete customization of your app.
- Secure apps with fine-grained access controls and audit trails, as well as SAML SSO and 2FA.
Verdict: Retool is great for building apps in-house and speeding up development time.
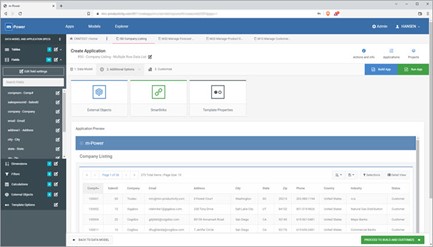
The m-Power Development Platform
The m-Power development platform combines low-code development, business intelligence, reporting, workflow automation and mobile on one platform. With no user or app costs, m-Power customers offer all kinds of apps across their business.
m-Power's unique approach to low code reduces development time by 80% without sacrificing flexibility. The 4-step build process defaults to no code for most apps, but allows low code (or even full code) for complex projects.

Features:
- Full customization: m-Power allows you to add custom business logic, create custom templates, and even edit code-level apps if needed.
- Simple Integration: m-Power integrates easily with your existing third-party software and applications.
- Built to adapt: With unlimited customization options, m-Power is designed to meet the needs of your business and application.
- Open Architecture: m-Power is based on open libraries and frameworks and generates industry standard code.
- No vendor lock-in: Since m-Power apps work cross-platform, you won't be locked out.
- Built-in security: m-Power apps come with enterprise-class security built-in.
- Flexible deployment: Deploy applications on-premises, in the cloud, or in hybrid scenarios.
- Simple Automation: Easily automate your business processes using m-Power's drag-and-drop workflow designer.
- No hidden fees: m-Power is licensed per database with no runtime, user, distribution, data or application costs. This means that m-Power does not become more expensive the more you use it.
Verdict: m-Power is one of the most versatile low-code development platforms out there. It appeals to all skill levels, builds all kinds of apps and allows full customization.
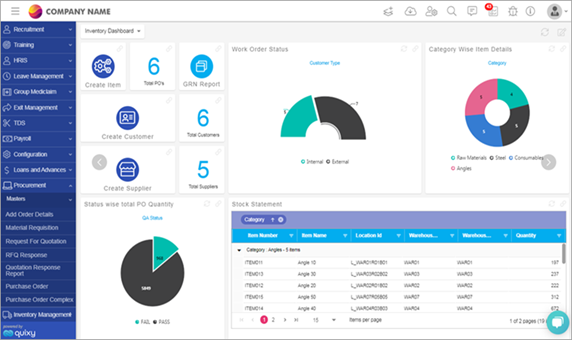
Quixy
Enterprises use Quixy's cloud-based no-code platform to enable their business users (citizen developers) to automate workflows and build simple to complex enterprise-grade applications for their customized needs up to ten times faster. All without writing any code.
Quixy helps eliminate manual processes and quickly convert ideas into applications, making companies more innovative, productive and transparent. Users can start from scratch in minutes or customize ready-made apps from the Quixey app store.

Features:
- Build the app interface the way you want by dragging and dropping over 40 form fields, including rich text editor, electronic signature, QR code scanner, facial recognition widget and more.
- Model any process and create simple and complex sequential, parallel and conditional workflows with an easy-to-use visual builder. Set up notifications, reminders, and escalations for each step of the workflow.
- Seamlessly integrate with third-party applications through out-of-the-box connectors, webhooks, and API integrations.
- Deploy apps with a single click and make changes instantly with no downtime. Ability to use it in any browser, any device, even in offline mode.
- Live actionable reports and dashboards with the option to export data in multiple formats and schedule automated report delivery across multiple channels.
- Enterprise ready with ISO 27001 and SOC2 Type2 certification and all business features including custom themes, SSO, IP filtering, onsite deployment, white labeling, etc.
Verdict: Quixy is a completely visual and easy-to-use app development platform with no code. With Quixy, companies can automate processes across departments. It helps you build simple to complex custom business applications faster and at lower cost without writing code.
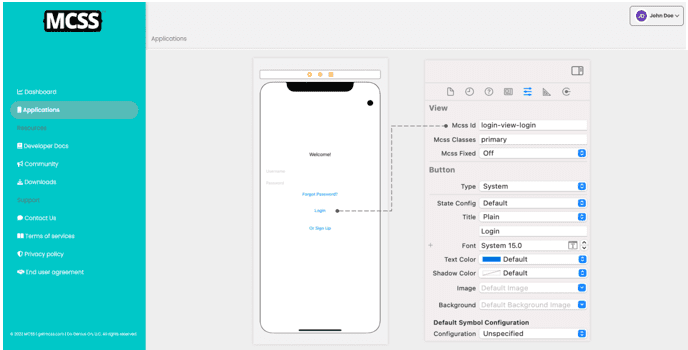
MCSS (Mobile Cascade Style Sheet)
Mobile Cascade Style Sheets (MCSS) is a fully native, proprietary mobile coding library for native iOS and Android applications. MCSS enables developers to build smarter native mobile apps faster by eliminating a significant amount of code on iOS and Android simultaneously, reducing development time by more than 40%. MCSS allows creators to develop complex layouts and replicate them an infinite number of times with just one line of code, even without in-depth knowledge of coding. Just as CSS is for HTML, MCSS is for Swift (IOS) and Java (Android), allowing developers to use stylesheets in native mobile apps.
MCSS eliminates the need to submit your app to the store and wait for review and approval for a cosmetic change to your app. By using MCSS, any changes made to the appearance of your mobile app will be implemented for users almost immediately, with no need to update the app.

Features:
- Cut development time by at least 40% Create and/or update all components or a group of components within a view and/or all views within the application completely and simultaneously for Android and iOS with a single line of MCSS code.
- Familiar with CSS syntax? Aesthetic design was developed using a variant of the CSS metalanguage called MCSS. As simple as writing a Cascade style sheet to build, manage, and modify the various components of a view and the views themselves by referencing the selectors and properties specified in the .mcss file.
- Want to apply your website design? You can use your website's CSS files. MCSS recognizes over 70% of the CSS file and applies it to your own mobile app.
- Keep a more organized development project You can create multiple .mcss files to organize your project just like an HTML website. Stylesheets can be delivered via an external URL. Aesthetic components and views of a production app can be quickly modified and made available to end users in near real time without uploading a new version of the app to the Apple App Store or Android Play Store for review.
- Your app is still Native! It is not a hybrid technology based on web development, so you can exploit the full potential of native languages like swift or java. You can also continue working in your usual native IDE (XCode, Android Studio, Visual Studio, etc.) by adding the library to your project.
Verdict: MCSS allows you to create and modify the aesthetics and design of all components of a native mobile application and its views; now it is possible to edit properties such as colors, weight, border style, background images, fonts and more by simply modifying a style sheet.
Conclusions
Low-code development often reduces the time it takes to develop applications, lowers the cost of developing applications, and allows less skilled workers to contribute to development without relying entirely on programmers and database administrators. In fact, the least qualified employees may be the ones who best understand the business and purpose of the application; "less qualified" here refers to your level of programming experience.