React native is written in Js using the jsx component. While it’s technically a hybrid platform in that it can be written in one language (and works for both iOS and Android), it has “native” features. RN leverages a javascript framework, React JS, to actually write the code in. However, it actually compiles into native views. This solves one of the biggest user experience problems with traditional web hybrid platforms like Ionic or Cordova. RN is not a responsive web app compiled into a mobile app, instead it is a true native app with views that are native to each platform. It compiles the actual app logic from javascript and allows you to write it in one place. Think of it as building the frame of a Ferrari and Lamborghini individually, but dropping the same engine into both. It allows it to look and feel like individual cars without having to build two separate engines.
What is React Native?
React Native (also known as RN) is a popular JavaScript-based mobile app framework where developers can write code at once to create natively rendered mobile apps for iOS and Android. The framework allows you to create an application for multiple platforms with the same codebase. React Native is really a hybrid framework. The reason for this is that while React Native doesn't use web views, it does use a system that allows it to render native from its base JavaScript code.
React Native Features:
- Larger audience
- Platform consistency
- Reusable code
- faster development
- Lower costs
- Requires more experience to ensure high performance
- More difficult code design
- Long start time for functions
The history of React Native
When Facebook first decided to make their service available on mobile devices, instead of creating a native app like many of the big tech players at the time, they decided to create a mobile web page based on HTML5. However, the solution didn't stand the test of time, leaving plenty of room for user interface and performance improvements. In fact, in 2012, Mark Zuckerberg admitted that "the biggest mistake we've made as a company has been too much on HTML instead of native".
Shortly afterwards, in 2013, Facebook developer Jordan Walke made a groundbreaking discovery: he found a method to generate user interface elements for iOS apps using JavaScript. This caused a fire and a special Hackathon was organized to learn more about how much mobile development was possible with (until now traditionally web-based) JavaScript solutions.
This is how React Native came to life. Initially developed only for iOS, Facebook quickly followed suit with support for Android, before the framework was made public in 2015.
React vs. React Native
In the simplest terms, React Native is not a "newer" version of React, even though React Native uses it.
React (also known as ReactJS) is a JavaScript library used to build the interface of a website. Like React Native, it was also developed by Facebook's technical team.
Both React and React Native use a mix of JavaScript and a special markup language, JSX. However, the syntax used to represent elements in JSX components differs between React and React Native. React also uses some HTML and CSS while React Native allows the use of native mobile UI elements.

React Native Limitations
- Performance Isn’t Yet at Native Level
While the performance is good, it's not on the same level as native development. React Native is a cross-platform technology. This means that in order to work efficiently, communication systems have been developed to connect the native part and JavaScript. As a result, an app written in React Native may be slower and take up more space than its native counterpart.
- Testing
Another factor to consider when choosing React Native for app development is the amount of time you can spend on testing. While the work hours of development teams are decreasing, the same cannot be said for the work of your test team. Test time is similar to test time in native development. In some cases it can be even higher.
- Build an Efficient Development Team
React Native is a technology that requires developers to be familiar with various technologies. A cross-platform app can come with some challenges, and it's much more challenging to build a team that can handle them all.
- Debugging
Handling errors in React Native is challenging. Understanding the native language of any platform is essential because React Native constantly interacts with the native environment and the thread running the JavaScript code. React Native developers and the React Native community have integrated a number of useful debugging tools, including bug reporting, log samples, local databases, and performance inspectors, to simplify debugging.
How to Begin a React Native Project
Key Skills React Native Developers Should Have
Any React Native developer you hire for your team must have a broad set of skills to successfully complete your project. Let's take a look at some of the most important.
Good Knowledge of JavaScript and ES6
React Native requires developers with a good understanding of JavaScript. This is critical to building the application's logic and services, building components, and understanding the flow of those processes. ES6 fundamentals are important for a React Native developer.
Understanding of Native iOS and Android Development
Understanding the basics of native iOS and Android development and becoming familiar with Kotlin, Java, or C will help developers become better React Native developers, bearing in mind that sometimes native tools are also needed.
Knowledge of JSX
JSX is similar to HTML and is often thought of as a combination of JavaScript and HTML. Companies using React Native work with JSX instead of traditional HTML. A developer familiar with HTML and CSS can quickly master the basics of JSX.
Git Skills
Git is a necessary tool for the everyday life of any React Native developer. In modern software development it is essential to understand how to use all the basic commands.
Experience with React
A developer with an understanding of React fundamentals such as Virtual DOM, component lifecycle, and component health would be a great addition to any mobile development team. Also, knowing how to handle tools like Flux, Flow, Redux, etc. is a great advantage.
Follow Best Coding Practices
Writing clear and concise code is an essential requirement for the success of any React Native project. Developers who follow best coding practices and consistently write clear code are preferred.Improved Application Performance
Companies looking to add value to the end-user experience need React Native developers who can see the big picture and know how to optimize and improve the overall performance of the app.Effective Communication
Developing an app is a team effort. A developer must be able to communicate well with teammates to achieve their goals.Problem-solving Skills
Every project has its own problems. Facing bottlenecks is more than likely. Using analytical skills to overcome these challenges makes you a great developer.
Code is shared across platforms using React Native
React Native is compiled from a single JavaScript codebase that enables code reuse between Android and iOS. To explain how code can be shared, it’s important to understand that a mobile application can be broken down into two distinct parts:
- The user interface, made of components that you interact with as a user (think buttons, inputs fields, sliders, etc.);
- The logic layer (think data manipulation, calculations, storage, and fetching).
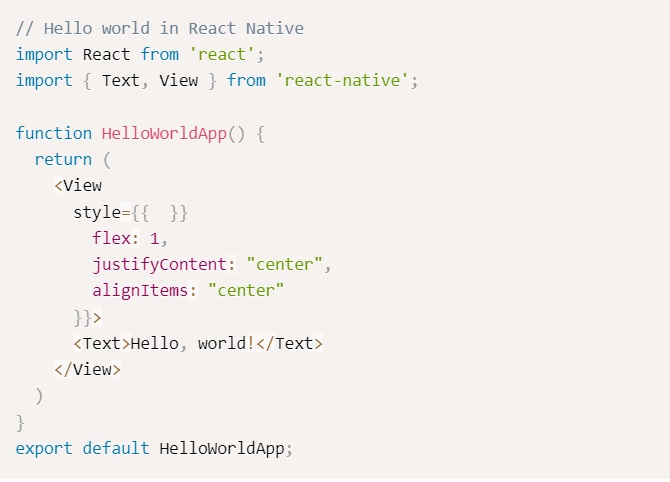
Like ReactJS, React Native uses JSX, an XML markdown language for developing UIs which replaces HTML and CSS. From JSX, Ul components are compiled into native platform-specific components which create a fast and familiar experience for end-users.
For example, a React Native Text component renders natively on iOS as a UILabel and on Android as a TextView. Some other hybrid mobile frameworks use web-based components which render HTML and CSS, and ultimately provide a sluggish user experience.

Independently built native applications typically have a lot of logic in common. This can nearly double the cost for development as they have to be written in two different languages and tested twice.
By using React Native, your web app can share the same logic as your mobile apps, maintaining consistency across platforms, and save you time and money. Instead of having to maintain multiple codebases and employ developers that are proficient in both Android and iOS, you can build a team of JavaScript developers that work on a single codebase.
Benefits of React Native
We've covered products built with React Native, so let's move on to the benefits of React Native development and why you should choose it as a solution for building your mobile app.
Reuse of Code
The ability to reuse code is the biggest advantage of React Native and indicates that apps can run effectively on multiple platforms, something that CEOs and product owners really appreciate. They can integrate 90% of the native framework to reuse code for both operating systems.Large developer community
React Native is an open source JavaScript platform that allows developers to contribute their knowledge to the development of the framework, which is freely available to everyone. If a developer encounters a problem while developing an app, they can turn to the community for help (as of mid-2020, there are nearly 50,000 active contributors to the React Native tag on Stack Overflow). There will always be someone who can help them solve their problems; this also has a positive effect on improving coding skills.Cost efficiency
Another benefit of developing React Native is increased profitability. As mentioned above, this is because developers can use the same code to create apps for iOS and Android. It means you don't have to hire two separate iOS and Android development teams to get your project done; a small team is enough to build it. The cost of developing apps in React Native is much lower than apps built with languages that don't allow cross-platform development.Quick Update
Quick Update allows developers to run the app while updating to new versions and customize the user interface. The changes are immediately visible and the developer does not have to rebuild the entire application. This leads to two main benefits: saving time because developers save time compiling, and increased productivity because they don't lose any state when making changes to the application.Simple User Interface
React Native development uses React JavaScript to build the app interface, making it more responsive and faster with a shorter loading time, resulting in a better overall user experience. Thanks to its responsive user interface and component-based approach, the framework is perfect for building applications with both simple and complex layouts.Fast apps
Some argue that React Native code can adversely affect an app's performance. While JavaScript doesn't run as fast as native code, this difference is imperceptible to the human eye. To further demonstrate this, we decided to run a test comparing two versions of a simple app written in React Native and Swift; both achieved comparable performance results.Future-proof
Given the speed at which the framework took over the market and its straightforward approach to solving development problems, the future of React Native for cross-platform apps looks bright. While it has some drawbacks, which we'll discuss in the next section, its development speed and convenience more than make up for it.With this in mind, let's take a look at why React Native might not be a good fit for you.
Risks and Drawbacks
Lack of some custom modules
Although React Native has been around for several years, some custom modules can be improved or are missing altogether. This means that you may need to use three separate codebases (for React Native, iOS, and Android) instead of just one. That said, it's not common. Unless you're developing your app from scratch or trying to hack an existing one, you probably won't run into these issues.Compatibility & debugging issues
Although it may come as a surprise, after After all, React Native is used by high-tech gamers; it is still in beta. Your developers may encounter various issues with package compatibility or debugging tools. If your developers are not proficient in React Native, it can negatively impact their development as they spend time troubleshooting.Scalability
Most of the time, React Native works just fine for you, even if your app ends up turning into a complex and highly advanced solution. After all, companies such as Facebook and Skype are very successful with the framework and have been using it consistently for years. That said, some companies have decided to stop using React Native. For example, Airbnb decided to use the framework for its mobile app when the company was just a start-up. Over time, however, React Native proved unsuitable for the company's growth plans, and Airbnb resorted to developing two native apps. With current advancements in RN and with the right software architecture choices, scalability issues are easy to avoid.Native developers’ help needed
Remember the "bridge" feature we mentioned earlier in this post? As shown, React unites Native JavaScript with native mobile code. This means that if you put a developer who doesn't have native mobile development skills in charge, they will struggle to incorporate the native code into the RN code base. As a result, you will need the help of the Android or iOS developers to guide you through the process. If you are a small business, you may not want to hire native mobile developers as this will incur additional costs. One way to go about this is to hire a software consultancy to help you with the native iOS and Android elements.
Conclusion
RN is a solution if you want to create a cross-platform mobile app. It has a wide range of benefits that will help you save time and money. Even if you are new to the world, you will easily find support because this framework has a wide community. Although React Native can be a solution for applications that are not so complex, in the long-term the advantages are greater when creating 100% native apps and it is currently possible to do so in record time thanks to the native MCSS framework. MCSS using the time consumption of developing will be decreased and give a responsive look to our project. MCSS is a low code platform that makes it simple to develop a high-code program.
BIBLIOGRAPHY
\l 9226 analytic steps. (2021). Reasons to Choose React Native Development For Your Mobile App. Conclusion. Recuperado el 11 de 10 de 2022, de analytic steps: https://www.analyticssteps.com/blogs/reasons-choose-react-native-development-your-mobile-app
lithiosapps. (n.d.). Retrieved from https://lithiosapps.com/mobile-app-development-native-hybrid-and-react-native
SOLWEY CONSULTING. (2022). THE BASICS OF REACT NATIVE. React Native Limitations, 700(100), 3. Recuperado el 11 de 10 de 2022, de SOLWEY CONSULTING: https://www.solwey.com/posts/the-basics-of-react-native
Surana, S. (03 de 10 de 2018). Is React Native actually native? Recuperado el 11 de October de 2022, de Quora: https://www.quora.com/Is-React-Native-actually-native